zblog模版文章列表缩略图替换为七牛云缩略图方法七牛云缩略图调用方法
今天把网站的文章列表摘要图片修改为zblog七牛云存储插件提供的缩略图了,下面是设置的方法
先找到主题模版里面的post-multi.php文件和post-istop.php文件,下面以post-multi.php为例这个是文章列表模版,post-istop.php为置顶文章列表的模版。
<article>
<div class="post-more">
<a rel="nofollow" href="{$article.Url}" title="{$article.Title}">阅读全文</a></div>
<h2>
<a href="{$article.Url}" title="{$article.Title}" target="_blank" rel="bookmark">{$article.Title}</a></h2>
<h6>发布:{$article.Author.StaticName}|分类:
<a href="{$article.Category.Url}" title="查看 {$article.Category.Name} 的全部文章">{$article.Category.Name}</a>|评论:{$article.CommNums}|时间:{$article.Time('Y年m月d日')}</h6>
<p>
{php}$pattern="/<[img|IMG].*?src=[\ '|\"](.*?(?:[\.gif|\.jpg|\.png]))[\'|\ "].*?[\/]?>/";$content=$article->Content;preg_match_all($pattern,$content,$matchContent);{/php}
{if isset($matchContent[1][0])}//这是判断文章内是否有图片
<a rel="nofollow" href="{$article.Url}" title="{$article.Title}"><img alt="{$article.Title}" src="{qiniuyun_thumbnail_url($article.Content)}" /></a>
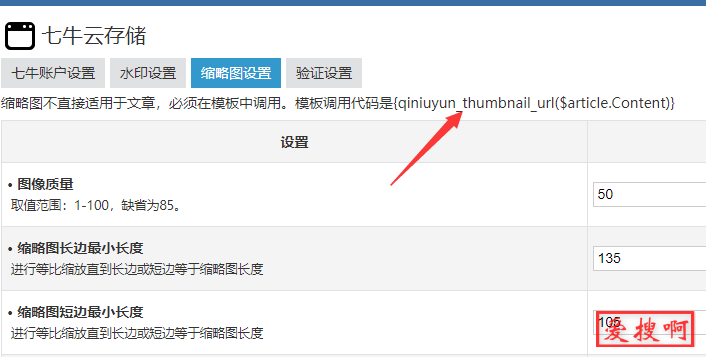
{/if}//src="{qiniuyun_thumbnail_url($article.Content)}"就是调用的七牛云缩略图
{php}$description = preg_replace('/[\r\n\s]+/','',trim(SubStrUTF8(TransferHTML($article->Content,'[nohtml]'),230)));{/php}
{$description}//这是文章摘要,调用前230字。
</p>
</article>post-istop.php文件类似,只需要按照上面稍微修改即可。
点击链接加入群聊四群:722808830
点击链接加入群聊三群:751529538(已满)
点击链接加入群聊二群:376877156(已满)
点击链接加入群聊一群:622891808(已满)
饿了么红包

本站附件分享,如果附件失效,可以去找找看
于2018-10-22发布


![[免流教程] 全国联通http注射器配置 [免流教程] 全国联通http注射器配置](https://img.ioozu.com/noimg.jpg?imageMogr2/thumbnail/x150/blur/1x0/quality/50)
