zblogphp博客mip支持插件添加代码高亮zblog官方mip插件添加代码高亮方法
现在的站点使用zblog的人非常多,大部分是搭建自己的小博客,而且里面的插件都是很多的,虽然大部分都是收费的,但是免费的也不少,其中一个就是官方出的直接使站点支持MIP的插件 这款插件属于官方出品,虽然比较简陋,没有评论功能,而且不支持代码高亮功能,也没有seo标题功能,但是后两个功能经过我的小修改都已经实现了,今天就先讲下添加代码高亮功能的实现方法。
这款插件属于官方出品,虽然比较简陋,没有评论功能,而且不支持代码高亮功能,也没有seo标题功能,但是后两个功能经过我的小修改都已经实现了,今天就先讲下添加代码高亮功能的实现方法。
当我们安装好MIP支持插件后,使用FTP软件打开zb_users/plugin/mip/template/打开此目录这是MIP支持插件的模版目录,如果想修改MIP的模版样式可以在这里修改,打开这个目录后把header.php和single.php下载到本地,这个两个文件分别是公共头部文件和文章页模版文件。今天主要是修改这两个文件,现在下载下来我提供的代码高亮CSS样式和JS文件在最下面。然后上传到zb_users/plugin/mip/template/目录,好的现在代码高亮文件以及上传成功了,现在来修改模版文件调用这个两个文件。关于这两个文件的来源是在
代码高亮CSS和JS文件分离
由于我使用代码高亮功能比较多,所有对代码高亮更能做了一点修改,zblog博客自带的代码高亮开启后是通过c_html_js_add.php多方调用的,由于是通过c_html_js_add.php的二次调用所有对性能有影响详细的可以查看《zblogphp模版小小蚂蚁html5模版SEO优化修改记录》
MIP模版文件修改
先打开header.php文件,把原内容全部删除,把里面的内容修改为下面的代码
<!doctype html>
<html mip>
<head>
<meta charset="utf-8" />
<meta name="bloghost" content="{$host}">
<meta name="generator" content="{$zblogphp}" />
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
<link rel="stylesheet" rev="stylesheet" href="{$host}mip.css" type="text/css" media="all"/>
<link rel="shortcut icon " type="images/x-icon" href="https://ioozu.com/favicon.ico">
<style mip-custom>{$mipstyle}</style>
<title>{$title}-{$name}</title>
{if $type=='article'}//主要是添加了一个判断命令,如果页面是文章页就调用gaoliang.css文件,额其他页也不需要这个文件所以就加了这个判断。
<link rel="stylesheet" href="{$host}gaoliang.css" type="text/css" media="all" />//这里的{$host}是不会显示https://ioozu.com/这样的样式的,而是会显示https://ioozu.com/mip/所以直接添加{$host}gaoliang.css即可
{/if}
</head>然后保存退出。上传到zb_users/plugin/mip/template/目录覆盖。现在打开single.php文件
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"type="text/javascript"></script>//这是调用的jquery库文件
<script src="{$host}gaoliang.js"type="text/javascript"></script>//这里和上面一样直接添加{$host}gaoliang.js即可。
{template:footer}//在{template:footer}前面加上上面两段代码然后保存退出,上传到zb_users/plugin/mip/template/目录覆盖。
MIP模版样式修改
到这个这是成功了一半,如果你现在打开MIP页面虽然成功显示了代码高亮。但是如下图,宽度被固定为了400px
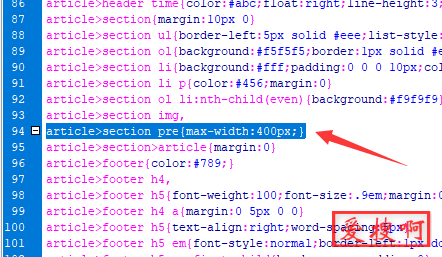
所以还需要打开zb_users/plugin/mip/template/目录里的MIP.css文件,直接搜索
article>section pre{max-width:400px;}然后删除即可,如下图
然后保存修改后的mip.css文件覆盖上传到原位置即可,现在再打开https://ioozu.com/mip/随便打开一个使用了代码高亮的文章,现在就可以正确的显示自适应了。
 如图现在代码高亮会自动随窗口大小改变,而不是固定的400px
如图现在代码高亮会自动随窗口大小改变,而不是固定的400px
下载地址:https://ioozu.com/zb_users/upload/mip.zip
点击链接加入群聊四群:722808830
点击链接加入群聊三群:751529538(已满)
点击链接加入群聊二群:376877156(已满)
点击链接加入群聊一群:622891808(已满)
饿了么红包

本站附件分享,如果附件失效,可以去找找看



